Estás a una consultoría gratuita de ser nuestro próximo caso de éxito
Agencia SEO que Genera Negocio
Diseñamos tu estrategia SEO personalizada y enfocada a conversión. Mira cómo aumentan las visitas a tu sitio web y cómo esas visitas se convierten en clientes. Eleva tu negocio a otro nivel.
Generamos negocio
Somos una agencia especializada en SEO con más de 15 años de experiencia. Nos aliamos con grandes empresas, pymes y startups que se apoyan en una estrategia SEO para conseguir el éxito.
Proyectos gestionados
Facturación gestionada tráfico orgánico por clientes al año
Meses de espera
Países donde hacemos SEO
Conquistamos buscadores
Hay clientes que te están buscando. Y tenemos todo para que te encuentren.
Una estrategia SEO 360º
Ofrecemos una respuesta integral a tus necesidades de marketing digital, con otros servicios que complementan la estrategia SEO.




Soluciones específicas para tu negocio
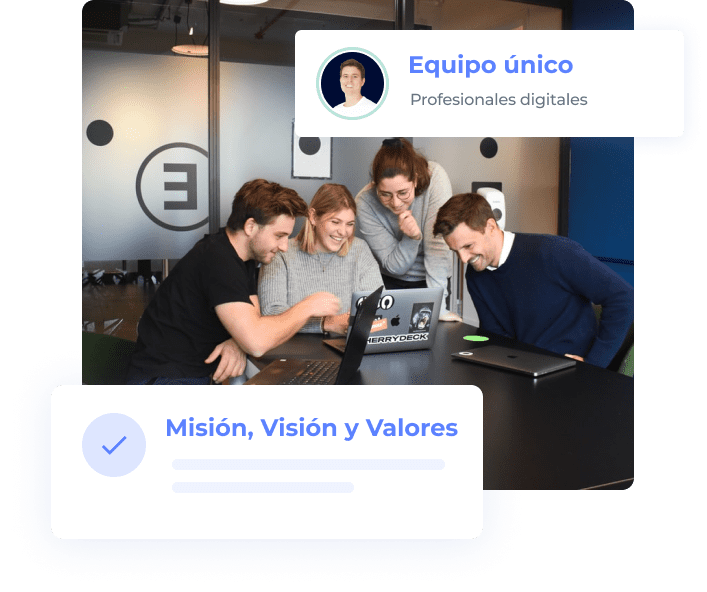
La agencia
Somos un equipo de profesioonales digitales y lo que más nos gusta en el mundo es hacer crecer a negocios como el tuyo.